Let me start by saying that I was not trying to be controversial.? I was at Boise Code Camp giving a session about Asp.Net MVC, and I happened to mention that JavaScript was supposed to go at the bottom of your page.? Plus, I said this in a ?of course you all know this already? type of voice, thinking this needed no further explanation.
Then the hands started raising.? Quickly, I might add.? I had to explain myself.? Yes, JavaScript goes at the bottom of your page.? Yes, I realize that we were all taught, back in the day, that JavaScript?s true home was in the <head> element.? In fact, many sample pages still show JavaScript at the top.? But we probably learned that ten years ago, you have to think a few things have changed?except IE6 ? that sucker is going to live forever!? Anyway, I?m not the type that like to stand up in a crowd and say ?everything you, and everyone you know, is doing is wrong? (I?m not that smart).? And if I do, I want to come with some substantial proof.
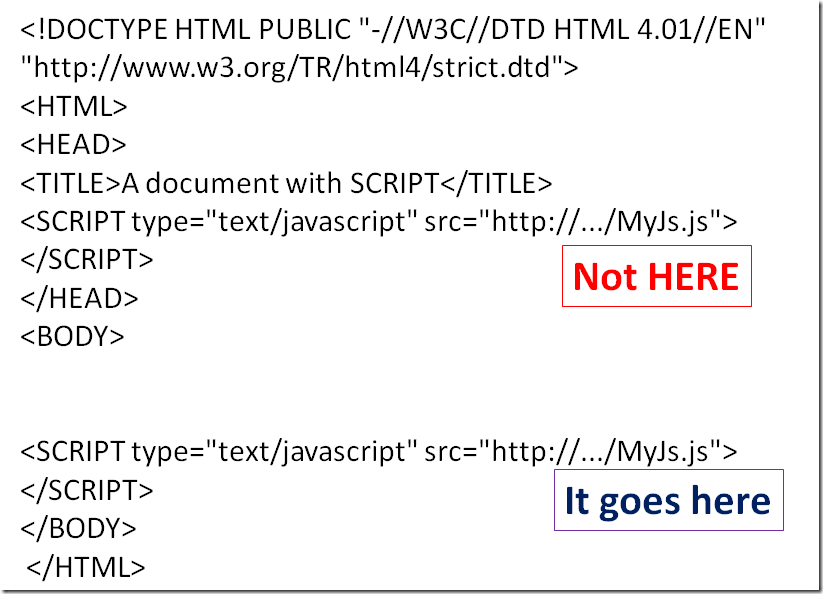
To start, where does the w3c say the SCRIPT element is supposed to go?? If you read the document in the link, SCRIPT can live in either the HEAD or the BODY elements. So technically, both places are legal.? I am stating this so that no one come back and tells me I?m breaking any fundamental web rules.? If the w3c says it is ok, then it is ok darn it.
But why the bottom of the page??
That one is slightly harder to explain.? But here are the basics:? when a browser loads a document there are only so many thread for processing the document and download all the other crap that you put on the page so it pops (so, images and css, not to mention the bagillion font tags that Word likes to put in html).? There is also an unwritten rule that JavaScript should enhance the page after it is loaded.? So any time the browser spends parsing JavaScript is time it could be using to make the page look right.? Also, with some browsers, when the browser is loading JavaScript, ALL OTHER ACTIVITY STOPS.? Nothing else is downloaded, the browser is at a standstill until all the script is parsed ? and you know how fast IE is at JavaScript.
Lets be clear about this ?rule?.? I did not make this up.? But there are other ways around the performance penalty, you can also defer load your JavaScript.? Also, putting all of the JavaScript into a single, external file is a great idea.? With a external file you get the added benefit of the JavaScript file being cached by the browser (Note: great for the user ? pain for your tester.? Repeat after me, ?CLEAR YOUR CACHE? often when testing).
OK, so let us review.
But how bad is this?
That is a fair question as well.? Truthfully, it depends.? I know that is my stock answer, but I?m talking about how much this will affect the user.? It could be nothing.? But if you have a lot of JavaScript on the page, it could be significant.?? Potentially it could be as annoying as a blink tag.? Even worse it might be on par with ESPN and their auto-playing videos.?? But, if we are talking about 10-20 lines of script, there could be no change at all in render time. I will say this, by moving the script to the bottom of the page I have taken pages that were not usable for 10 seconds, improved it to moments (the page had a LOT of JavaScript?and it was a very noble cause).
What else should I be doing that I?m not?
This one is easy.? Run all of your pages through YSlow and PageSpeed (you need FireFox and Firebug installed for this) and find out.? Also, you don?t have to be perfect as far as these tools are concerned.? Some of the rule are probably not practical either (the ?You should be using a CDN for images? rule comes to mind).? But it is good to know where you can improve.? PageSpeed has a number of really nice tools as well.? It will return you properly sized images, and compressed CSS and JavaScript if you ask it.

Very cogent explanation, but…
type=”text/vbscript”??? Kind of undermines your entire argument right there.
Ha ha, vbscript and src is .js. I think sombody selling crap!
I blogged about this a while ago and I found the same thing – most developers have no idea of the impact of putting javascript in the head element instead of right at the end.
I really wish the MVC team would change their samples to put the javascript includes at the end!
@Chris and @nemke,
In this article I mention that there are a LOT of bad samples out there. That sample code came from w3c.
http://www.w3.org/TR/REC-html40/interact/scripts.html#h-18.2.2.2
It’s about time someone was a champion for this cause! Thank you so much for this post, it is excellent back-up to support an argument I had recently with the dev team at a sizable e-commerce solution provider. /soapbox
The topic is a kind of ‘once-you-know-it-you-know-it-for-sure’, but quite frequently I meet people who haven’t heard about it.
‘except IE6 – that sucker is going to live forever’ – made me laugh and laugh
Really intelligent piece of writing buddy, keep it up and I will keep tweeting your blog posts for you so you can get the readers you deserve!