The past few weeks I’ve been working with a great team at IQ Interactive. Everyone is open and eager to learn Expression Blend and Silverlight, and I so badly want to teach/show them. More often than not though, time is not a friend which makes it critical to identify what people need and want to see.
To paint the picture, I am introducing Silverlight to creatives, Flash devs, and people in the business. Each group needs a different story. At first I went about it the same way: naturally I would load Visual Studio, create a new project, knock out some XAML, and then run the app. THIS IS NOT A GOOD IDEA. Instead, I found myself increasingly opening Blend and showing people around. This lead to more interest and more questions.
Side note: Visual Studio is an amazing development tool, however I strongly believe Blend will become the tool of choice for developing Silverlight applications. I don’t see this happening in for Blend 3 or 4, but Blend is making a compelling case to be THE tool for Silverlight dev.
All this background leads me to this conclusion: If you want to quickly pick up Silverlight, start with Blend (there is a 30-day free trial). Additionally, here are the first 3 topics you should focus on once in Blend:
- Understanding the Layout Panels
- Animations
- States and Templating
(I realize this is a simplification. Topics like databinding, integrating sample data, and wiring up events are important. However, these three topics are a perfect starting point.)
Understanding the Layout Panels
There are three main Layout panels in Silverlight 3: the Grid, Canvas, and StackPanel. The Silverlight Toolkit offers more layout types such as DockPanel, WrapPanel, and ViewBox. Here?s a brief look at the three main panels:
Canvas ? the most basic panel. Elements are placed at explicit coordinates.
Grid ? the most flexible of the three. Elements can be arranged in rows and columns. Additionally children can grow dynamically within the Grid.
StackPanel ? arrangement of children elements are handled automatically. The StackPanel is a great option when you have a list of items.
For a more in depth look at the Layout Panels check out Scott Guthries post.
Layout Panels in Blend
Once you know and get comfortable with how each panel works, you?ll be able to make the best decision for your application. The tendency for Flash developers might be to go straight to the Canvas, then handle updating the layout from code. I urge you to take some time to play around with the other panels
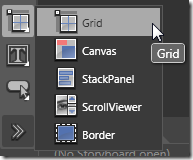
In Blend, you can draw panels on the Artboard by selecting a panel from the Toolbox.
Animations
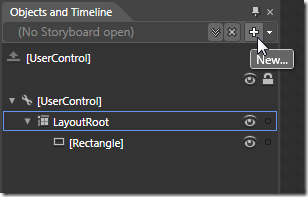
Getting comfortable with animating elements in Blend takes a little getting use to. The first time you try to add an animation it takes a minute to locate the add animation button. It?s the plus sign at the top of the Objects and Timeline panel:
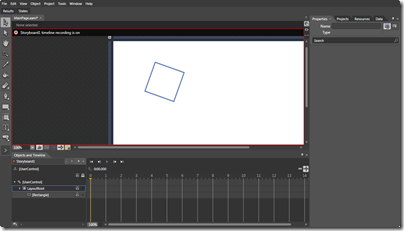
After you?ve created the Storyboard, the Artboard gets a red outline. This lets you know you are recording. Any property changed while recording will be added to the animation. It took me some time getting use to this.
A tip to working with animations is to change Workspace to an Animation friendly view. Do this by selecting Window > Workspaces > Animation. You?ll notice, the Timeline stretches out at the bottom.
States & Templating
Finally, in my opinion, the most important thing to understand Sttes and Templating. The reason I think it?s so important is because of Silverlight?s rich control set. Understanding Templating and States enables you to use existing controls and completely change the visuals while still maintaining it?s base States and functionality.
This topic is very deep and much better served in it?s own post. For the time being here are a couple links about States and Templating.
What are States – http://kokchiann.wordpress.com/2008/06/05/visual-state-manager-new-feature-of-expression-blend/
Templating a ToggleButton to look like a playhead for a video player – http://www.85turns.com/2008/09/05/making-a-play-pause-button-in-silverlight/



I totally agree about blend. VS 2010 solution files do not work in the blend 3 preview and vs just does not do everything I want to do. Especially having to do with animations.
I see Blend as THE tool for Silverlight/WPF UI development, but not so much the coding aspect of an application. I believe Blend is a great tool for designers, but not for coders. Just a side note, VS can do everything Blend can do, except you have to do it by hand, without the drag/drop/WYSIWYG tools. In the end, it is just XAML.
Thanks for commenting guys.
Brian, you’re right, it is just XAML. Starting with Blend 3, there is a rich integrated code editor, so I see this as the beginning of Blend being THE tool.
Now if you are going to do enterprise level development, then yes you’ll still use Visual Studio.
-Corey
I’ve found that I spend a lot of time working in both VS writing VMMV code, and then writing xaml / bindings / etc in Blend. The “Open in Expression Blend…” context menu in VS08 is very handy.
And, I normally hate those sorts of code designers. But this one seems very well done.