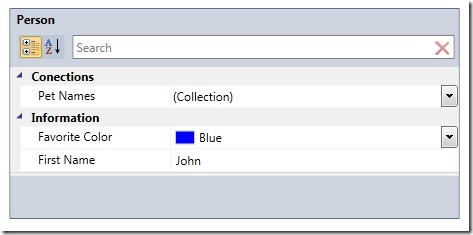
Specifying Properties
AutoGenerateProperties=”False”>
<!– Only the following properties will be displayed in the PropertyGrid –>
<extToolkit:PropertyGrid.PropertyDefinitions>
<extToolkit:PropertyDefinition Name=”FirstName” />
<extToolkit:PropertyDefinition Name=”FavoriteColor” />
<extToolkit:PropertyDefinition Name=”PetNames” />
</extToolkit:PropertyGrid.PropertyDefinitions>
</extToolkit:PropertyGrid>
Custom Editors
- CheckBoxEditor
- CollectionEditor
- ColorEditor
- DateTimeUpDownEditor
- DecimalUpDownEditor
- DoubleUpDownEditor
- EnumComboBoxEditor
- FontComboBoxEditor
- IntegerUpDownEditor
- ItemsSourceEditor
- PrimitiveTypeCollectionEditor
- TextBlockEditor
- TextBoxEditor
- TimeSpanEditor
<extToolkit:PropertyGrid.EditorDefinitions>
<!– This EditorDefinition will provide a TextBox to any property that is of type HorizontalAlignment, replacing the default ComboBox editor. –>
<extToolkit:EditorDefinition TargetType=”{x:Type HorizontalAlignment}“>
<extToolkit:EditorDefinition.EditorTemplate>
<DataTemplate>
<TextBox Background=”Green” Text=”{Binding Value}” /> <!– Always bind your editor’s value to the bound property’s Value –>
</DataTemplate>
</extToolkit:EditorDefinition.EditorTemplate>
</extToolkit:EditorDefinition>
<!– This EditorDefinition will provide a TextBlock to any property that has any of the defined property names, replacing the default editor. –>
<extToolkit:EditorDefinition>
<extToolkit:EditorDefinition.PropertiesDefinitions>
<extToolkit:PropertyDefinition Name=”Age” />
<extToolkit:PropertyDefinition Name=”WritingFont” />
<extToolkit:PropertyDefinition Name=”Spouse” />
</extToolkit:EditorDefinition.PropertiesDefinitions>
<extToolkit:EditorDefinition.EditorTemplate>
<DataTemplate>
<TextBlock Background=”Yellow” Text=”{Binding Value}” />
</DataTemplate>
</extToolkit:EditorDefinition.EditorTemplate>
</extToolkit:EditorDefinition>
<!– This EditorDefinition will provide a TextBox to any property that is of type Boolean and that has any of the defined property names, replacing the default editor. –>
<extToolkit:EditorDefinition TargetType=”{x:Type sys:Boolean}“>
<extToolkit:EditorDefinition.PropertiesDefinitions>
<extToolkit:PropertyDefinition Name=”DateOfBirth” />
<extToolkit:PropertyDefinition Name=”LastName” />
</extToolkit:EditorDefinition.PropertiesDefinitions>
<extToolkit:EditorDefinition.EditorTemplate>
<DataTemplate>
<TextBox Background=”Red” Text=”{Binding Value}” />
</DataTemplate>
</extToolkit:EditorDefinition.EditorTemplate>
</extToolkit:EditorDefinition>
</extToolkit:PropertyGrid.EditorDefinitions>
</extToolkit:PropertyGrid>
{
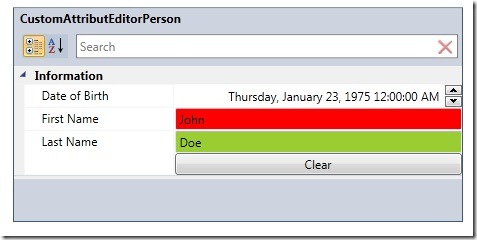
[Category(“Information”)]
[DisplayName(“First Name”)]
[Description(“This property uses a TextBox as the default editor.”)]
//This custom editor is a Class that implements the ITypeEditor interface
[Editor(typeof(FirstNameEditor), typeof(FirstNameEditor))]
public string FirstName { get; set; }
[DisplayName(“Last Name”)]
[Description(“This property uses a TextBox as the default editor.”)]
//This custom editor is a UserControl that implements the ITypeEditor interface
[Editor(typeof(LastNameUserControlEditor), typeof(LastNameUserControlEditor))]
public string LastName { get; set; }
}
public class FirstNameEditor : Microsoft.Windows.Controls.PropertyGrid.Editors.ITypeEditor
{
public FrameworkElement ResolveEditor(Microsoft.Windows.Controls.PropertyGrid.PropertyItem propertyItem)
{
TextBox textBox = new TextBox();
textBox.Background = new SolidColorBrush(Colors.Red);
var _binding = new Binding(“Value”); //bind to the Value property of the PropertyItem
_binding.Source = propertyItem;
_binding.ValidatesOnExceptions = true;
_binding.ValidatesOnDataErrors = true;
_binding.Mode = propertyItem.IsReadOnly ? BindingMode.OneWay : BindingMode.TwoWay;
BindingOperations.SetBinding(textBox, TextBox.TextProperty, _binding);
return textBox;
}
}
xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml”
x:Name=”_uc”>
<StackPanel>
<TextBox Text=”{Binding Value, ElementName=_uc}” Background=”YellowGreen” />
<Button Click=”Button_Click”>Clear</Button>
</StackPanel>
</UserControl>
{
public LastNameUserControlEditor()
{
InitializeComponent();
}
public string Value
{
get { return (string)GetValue(ValueProperty); }
set { SetValue(ValueProperty, value); }
}
{
Value = string.Empty;
}
{
Binding binding = new Binding(“Value”);
binding.Source = propertyItem;
binding.Mode = propertyItem.IsReadOnly ? BindingMode.OneWay : BindingMode.TwoWay;
BindingOperations.SetBinding(this, LastNameUserControlEditor.ValueProperty, binding);
return this;
}
}
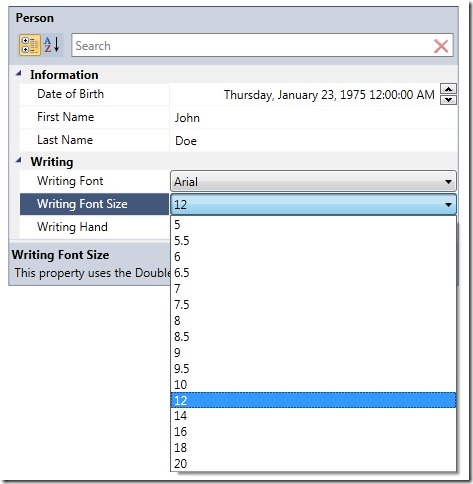
Custom ItemsSource
{
[Category(“Writing”)]
[DisplayName(“Writing Font Size”)]
[Description(“This property uses the DoubleUpDown as the default editor.”)]
[ItemsSource(typeof(FontSizeItemsSource))]
public double WritingFontSize { get; set; }
}
{
public IList<object> GetValues()
{
List<object> sizes = new List<object>()
{
5.0,5.5,6.0,6.5,7.0,7.5,8.0,8.5,9.0,9.5,10.0,12.0,14.0,16.0,18.0,20.0
};
return sizes;
}
}
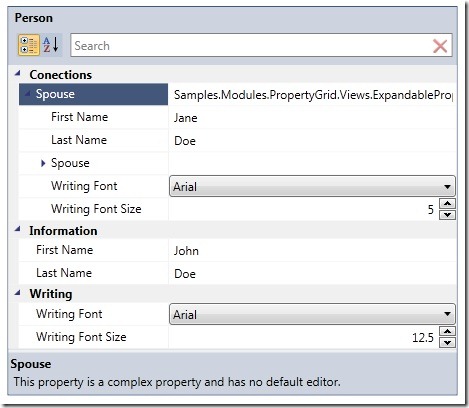
Expandable Properties
{
[Category(“Information”)]
[DisplayName(“First Name”)]
[Description(“This property uses a TextBox as the default editor.”)]
public string FirstName { get; set; }
[Description(“This property is a complex property and has no default editor.”)]
[ExpandableObject]
public Person Spouse { get; set; }
}





One word only: awesome.
great job!!!
How can I get hold of the latest code, as mentioned by Brian? I looked for it everywhere to no avail.