TL;DR
Check out a dinky little Exception Message Beautifier site I threw together so you can quickly format .net exception messages and easily see the StackTrace.
Go to the site: CLICK HERE
Background
Over the years, I?ve worked on projects where application exceptions were saved to a SQL database. When querying the logs in Visual Studio or in Sql Management Studio?s table view, I would get a result-set that would not let me copy/paste and review the StackTrace easily. The tool always seemed to leave out the new line characters just like below.
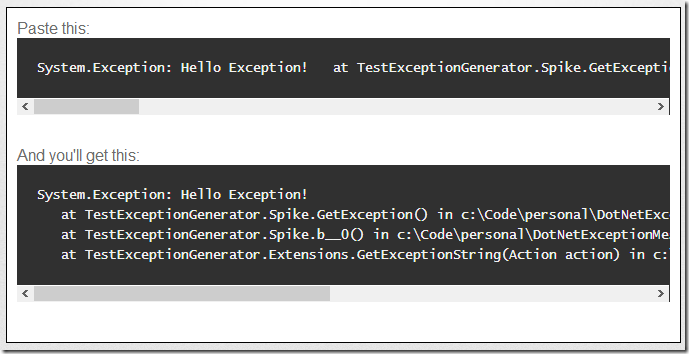
System.Exception: Hello Exception! at TestExceptionGenerator.Spike.GetException() in c:\Code\personal\DotNetExceptionMessageFormatter\TestExceptionGenerator\Spike.cs:line 22 at TestExceptionGenerator.Spike.b__0() in c:\Code\personal\DotNetExceptionMessageFormatter\TestExceptionGenerator\Spike.cs:line 13 at TestExceptionGenerator.Extensions.GetExceptionString(Action action) in c:\Code\personal\DotNetExceptionMessageFormatter\TestExceptionGenerator\Spike.cs:line 34
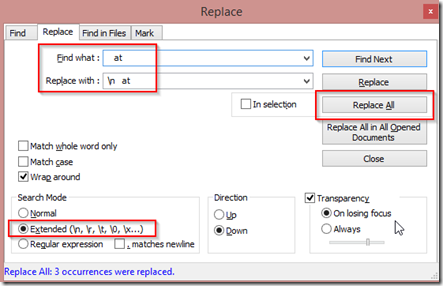
Now, I know there are ways to get around this, like exporting to CSV, or setting up the query results to return in text view instead of table view. However, when you?re in the heat of tracking down a bug and don?t feel like you have time to find the settings dialog or open up you?re a text editor like NotePad++ and enter a search/replace as I show below over and over with each exception message you review.
Just so I could see an exception that looked more like:
System.Exception: Hello Exception!
at TestExceptionGenerator.Spike.GetException() in ?<cut off for brevity>
at TestExceptionGenerator.Spike.b__0() in ?<cut off for brevity>
at TestExceptionGenerator.Extensions.GetExceptionString(Action action) in ?
I finally buckled down and threw together a tool for this.
You can check go check out Exception Message Beautifier where you can see the sample below.
I?d like to thank.
Below are a list of tools/resources I leveraged to put the site together relatively quickly over the weekend.
- CodePen.io where I first prototyped/built my site before porting it into the GitHub pages.
- GitHub for providing us with GitHub Pages. Made this site a piece of cake to setup.
- Approvals.NodeJS ? easily test/verify output. (Disclaimer ? I created this nodejs port of Approvals for fun a while back and didn?t get around to throwing some polish on the library till now, where I was able to dog-food it)

- AngularJS (a bit overkill for this site, OK TOTAL OVERKILL, but was simple, easy, makes my JS very little, and will allow for easy growth down the road if it needs to.)
- Google CDN for hosting AngularJS
- Google Analytics (so I can see if anyone cares)
- If you take a look, find a bug. Submit a GitHub issue and/or a pull request. Or if you find it useful, feel free to let me know.
- Enjoy!


check out..
Thanks. Helpful.
Very nice, Jason. Dude, you are turning into an OSS machine. Very cool!