I’d like to introduce a simple little tool/(set of scripts) I threw together last weekend called CommandAllThings.
Some background
Do you use any command line build tools like GulpJS, GruntJS, Rake, etc?
I leverage these tools in many projects, both at work and on my own projects. I recently noticed that the muscle memory I’ve developed was slowing me down as I switch between projects and inadvertently use the wrong tool in the wrong project.
When working on one project all day and typing rake test throughout the day, then switching to another project not using rake I found myself still typing rake test even though I needed to type gulp test, or grunt build. This really messes with my flow. All I wanted to do was test or build the current project.
So I created CommandAllThings.
What is it?
In short, it’s a very simple abstraction on top of your usual task runners like GulpJS, GruntJS, rake, etc that allows you to accidentally type the wrong tool and still accomplish the desired task with the right tool.
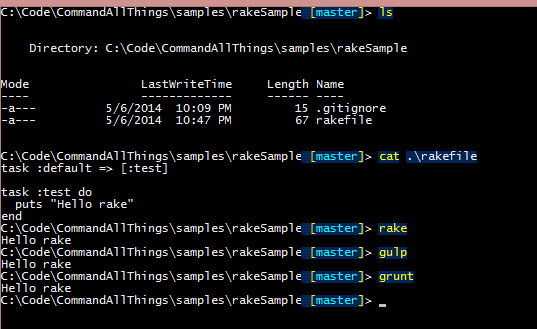
By using aliases in either PowerShell or Bash we can route, rake, gulp, grunt, etc to CommandAllThings which will inspect the current directory, determine the correct tool and execute your task(s) with the correct tool.
This is great. Now when I type in the wrong command rake test in a gulp project, I don’t get slapped in the face with an error saying "cannot find a rakefile." Instead I continue on my way like I knew what I was doing.

Does it only work on Windows or on the Mac?
At the moment it works on both.
- For Windows I have an implementation in Powershell.
- For the Mac you can alias to a Bash script.
Download at GitHub!
What’s next?
I’d like to look at adding other tools to the list. You can check out the project for other task runners I know about. And if you have any thoughts on how to detect the other types, drop me a note in the issues (or consider sending over a pull request).
I’d also love to get some feedback on how to best or more easily get this into peoples’s development environment. For now it’s pretty manual and since it’s all about your profile, a bit personal, so probably a good thing that it’s not automatically installed.
Happy Commanding!