One of my major gripes with Silverlight 3 is the inability to theme your application. Currently if you want to style a button for your application you will have to define a style similar to this:
<UserControl.Resources>
<Style x:Key="myButtonStyle" TargetType="Button">
<Setter Property="Background" Value="Blue" />
<Setter Property="Foreground" Value="Green" />
<Setter Property="FontSize" Value="24" />
</Style>
</UserControl.Resources>
Then, you have to set the Style property on the Button control you want to apply the style to:
<Button Content="Button 1" Style="{StaticResource myButtonStyle}" />
Now, what if I want to apply that same style to every button in my application? Well I would have to go and find every single button in my application and set the Style property accordingly.
<Button Content="Button 1" Style="{StaticResource myButtonStyle}" />
<Button Content="Button 2" Style="{StaticResource myButtonStyle}" />
<Button Content="Button 3" Style="{StaticResource myButtonStyle}" />
How many buttons are in your application? What a pain in the you know what. Well not anymore. New in Silverlight 4 will be the ability to set your styles implicitly. What does this mean? It means that you can now declare your style, give it a TargetType, and exclude the x:Key; then it will apply that style to any instance of the TargetType control type.
<UserControl.Resources>
<Style TargetType="Button">
<Setter Property="Background" Value="Blue" />
<Setter Property="Foreground" Value="Green" />
<Setter Property="FontSize" Value="24" />
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot">
<StackPanel>
<Button Content="Button 1" />
<Button Content="Button 2" />
<Button Content="Button 3" />
</StackPanel>
</Grid>
Notice that I don?t need to set the Style property on my button controls individually anymore.
Well what if I have a style that I want to implicitly use, but I have this one special button that I want to give a different style? Well in that case, just create a new Style and give it a x:Key, then set the Style property on your control.
<Style x:Key="myOtherButtonStyle" TargetType="Button">
<Setter Property="Background" Value="Orange" />
<Setter Property="Foreground" Value="Red" />
<Setter Property="FontSize" Value="12" />
</Style>
<Button Content="Button 1" />
<Button Content="Button 2" Style="{StaticResource myOtherButtonStyle}" />
<Button Content="Button 3" />
Now, your special button will use your new style, and all others will remain themed.
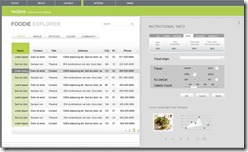
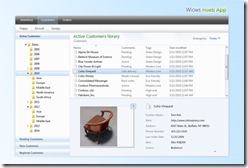
Sneak Peek: Silverlight Application Themes
Tim Heuer has recently given us a preview of three new theme packs coming to Silverlight.
?GrayScale?
?Windows Theme?
?Metro?
Thanks Tim!





2 thoughts on “Silverlight 4: Implicit Themes and a Sneak Peek”
Comments are closed.