If you haven?t heard already, the Silverlight Tools for VS2010 have been released, as mentioned by fellow ElegantCoder Bill Moore. In this release there have been some great improvements to the Visual Studio designer that work for both Silverlight and WPF. Lets check them out.
Go To Value Definition
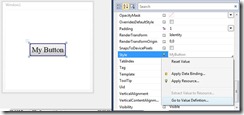
Have you ever had a control that had a style assigned to it, but had no idea where to find that style? It could be nested down in some obscure folder path in a ResourceDictionary somewhere. You would have to do the good-old ?ctrl + F? and do a search for it. Well, no longer. You can now go to the style value definition just by using the property inspector.
And when you click that magic button, it takes you straight to its definition.
Style Intellisense
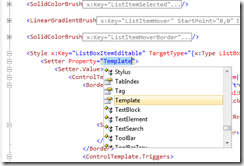
A big pain for writing styles is that you have to hope you are setting the correct properties, and not fat-fingering them (misspelling). Well, never fear, Style intellisense is here. Never guess which property to use in the setter again.
Grid manipulation with a simple right-click
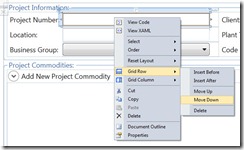
The source of my biggest headaches comes from the Grid. Yes the Grid. Because it can be a real pain to change once you have it created. Lets say that I have laid out my nice beautiful form, and all of a sudden realize I put a row in the wrong order. Well, I have to go into my XAML and update all my Grid attached properties for all the controls affected.
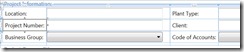
Not anymore! With a simple right-click I can now move, insert, and delete rows and columns from my grid. I just have to select any control in the row/column I want to manipulate, right-click it, then make my selection. In this case I chose to move an entire row down one level.
As you can see, not just the control I selected moves, but the entire row moves with it.
As you can see, the Silverlight Tools for VS2010 aren?t just for Silverlight developers. Even WPF peeps get a little love.
Check out this video which shows theses features in action.





Have you ever had a control that had a style assigned to it, but had no idea where to find that style? It could be nested down in some obscure folder path in a ResourceDictionary somewhere. You would have to do the good-old “ctrl + F” and do a search for it. Well, no longer. You can now go to the style value definition just by using the property inspector.
+1
“Go To Value Definition” is incorrect – you spelled it correctly, the UI does not
@tie-poe
Now that is just hilarious! Good catch. I wonder which service pack will fix that one.
VS 2010 SP1 fixes that bug.