 I?m looking into the new stuff in Asp.Net MVC 2, trying to figure out what is cool and what is just there. Areas look like a nice addition. Areas allow you to separate your Asp.Net MVC application into more distinct partitions. So all of the Controllers, Models, Views, and even routes belong to one directory structure. It is like having a sub-project inside of you MVC project.
I?m looking into the new stuff in Asp.Net MVC 2, trying to figure out what is cool and what is just there. Areas look like a nice addition. Areas allow you to separate your Asp.Net MVC application into more distinct partitions. So all of the Controllers, Models, Views, and even routes belong to one directory structure. It is like having a sub-project inside of you MVC project.
Here is the problem, as I see it: as an MVC project gets large, keeping all of the necessary pieces and parts for a set of controller actions straight can get a bit daunting. I?ve ended up with duplicate folder structures in views and models, which can make navigation a pain.
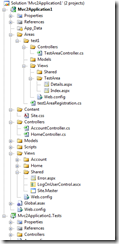
To make a new Area, simply right-click anywhere in you MVC project, Add->Area. As I said, you can do this from anywhere in the project structure, but the Areas are created in a new ?Areas? folder. When you name the Area, a new folder is created with the Areas name as well.
Once created you should see all the familiar Controllers, Models, and Views folders (all blank). In addition to that, you will see an <name>AreaRegistration.cs file. This inherits from AreaRegistration, and this is where any new Routes go. In the file is a prebuilt route that should look similar to this:
1: context.MapRoute(
2: "test1_default",
3: "test1/{controller}/{action}/{id}",
4: new { action = "Index", id = UrlParameter.Optional }
5: );
So a url to the area would include /test1/ (name of my Area) in the path. That would be good if you had multiple controllers with the same name, but if you don?t, just take out the ?test1? and you won?t need it in the path.
Also, if you leave Area name in the route, you will have a little more work to, here is what one of mine looked like: <%=Html.ActionLink("test", "Index", "test1/TestArea") %>. But it turns out this is more correct:
<%=Html.ActionLink("test", "Index", "TestArea", new { area="Test1"}, new {}) %>
This also mean that any controller actions you want to link to outside if Area needs to include a blank area in the link, like this:
<%=Html.ActionLink("Home", "Index", "Home", new { area=""}, new {}) %>
In case you are wondering, the first object in the area is for route values, the second is for html attributes.
So the downside of using Areas is that you could complicate your routing in a hurry. Plus it does not look like the Html helpers are there to lend you a hand either. It is very doable, just annoying. Of course, the easy fix is to remove the Area name from the route and move on. That should be ok so long as you do not have two controllers with the same name.
So are Areas a compelling feature? I think so. Plus, the larger the site, the more compelling Areas can become. For smaller sites, probably not. But I would not say no either.
“So a url to the area would include /test1/ (name of my Area) in the path”
Is this not /test1/{name of controller}?
Hi Ahmad,
In this case, ‘test1’ was the name of the area, my controller was ‘TestArea’.
hi,
i have idea about MVC design pattern.but i don’t have idea about MVC Aechitecure.so pls send me the link of site from where i can get good idea about the MVC.
thank.
Thanks, Chris.. I thought about how to use areas in my site, but did’t want to spend time for understanding areas, this is really simple explanation.
_purav_, this Guidance was very helpful for me http://webclientguidance.codeplex.com/Wikipage to start developing with ASP.NET MVC. But it is more desing pattern too..
I need to start work on MVC patterns. How can i use them and get the basic to professional knowledge about that.
Please guide me.
Thanks and Regards,
Savy
Well… I think that when a project has a great dimension, maybe it’s more appropiate to divide it in different “sub-projects”. It’s areas useful here?
Hey Now ElegantCode,
Nice Post!
Thx 4 the info,
Catto
Why not just make your own HtmlHelper?
using System.Web.Mvc;
using System.Web.Mvc.Html;
public static MvcHtmlString ActionLink(this HtmlHelper html, string linkText, string actionName, string controllerName, string areaName)
{
return html.ActionLink(linkText, actionName, controllerName, new { area = areaName });
}