If you?ve been using CSS for a while, then this post will probably teach you nothing new. I just wanted to state the obvious even if I?m the only one who benefits from it.
While I was (re-)learning CSS, I came across these two properties called margin and padding. At first, they seem to be doing the same thing namely providing space between HTML elements. But although they seem to fulfill the same purpose, there?s a clear distinction between the two.
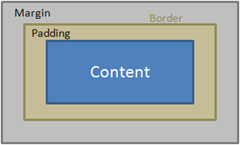
The margin is intended for providing space between outside HTML elements or the sides of the page. Padding is used for providing visual space between the content and the border of the box.
The first example provides a margin to add visual space between the border and the parent element. The second one provides space between the border and the content.
I agree that this is trivial, but it matters to understand the difference between these two properties when using CSS.

You may want to mention the fun that can be had when trying to apply this simple concept in IE6 or IE7.
Or just point to the many, MANY search results that discuss the evils to be found in that particular browser: http://www.bing.com/search?q=ie6 box model css&form=OSDSRC
I enjoyed your comment about re-learning CSS. I learn and re-forget it all the time. My favorite resource is the book “CSS: The Missing Manual”.
Looks like an interesting book. Thanks for the tip. I’ve also picked up “Pro CSS Techniques” and “The Art and Science of CSS”.