Firebug frequently proves to be an invaluable tool. I’m in the process of sprucing up an application with some JQuery magic. Specifically for my purposes here I was using JQuery UI to create modal popup. You can see a sample of what I wanted to happen here. The demo was styled using the awesome ThemeRoller tool. Now I could have simply plugged that tool’s magic output into my application. But I wanted to take the opportunity to brush up on my CSS chops and really understand the generated style. That meant seeing what effect each and every name / value pair has. And believe me there were a lot of these!
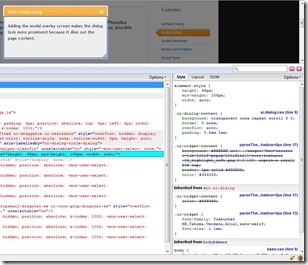
And that’s where Firebug came in. Open this tool and click Inspect. Then mouse over the element that you are interested in. Click it to freeze the element. Check out the screenshot below and you’ll see how in the Style panel on the right you can see inherited styles and which ones are actually being used:
But here’s the really cool bit. You can click to the left of any of the name / value pairs and you can turn it off (a little red stop sign icon appears next to it). And as if by magic the change takes effect in the UI. You can even add new styles. How awesome is that as a learning tool.

ya it totally rocks, i remember watching this video (i think it was this one) for the first time http://us.dl1.yimg.com/download.yahoo.com/dl/ydn/yui/theater/hewitt-firebug.mp4 via http://developer.yahoo.com/yui/theater/ and i’ve always used firebug since. javascript debugging, real time changing of margins and borders and such and great visibility into the css and its effects…