I am going to start a series of articles on using FubuMVC for web projects. I have several reason for writing these, one of which is FubuMVC has a lack of documentation right now, so these articles will help out that cause. Also I am starting to do mostly web work, and want to do these apps with FubuMVC as opposed to Asp.net MVC. (This is purely for personal reasons).
Upcoming Topics:
Setting up the Bootstrapper and Global.asax
Creating Models, Views, and Controllers with FubuMVC
Adding database connectivity
Using HTML helpers
I will most likely cross post these to the FubuMVC wiki once they are refined and final, so if any of you have comments, ways to do things better, or find things I should explain or do differently, please leave me a comment.
Before You Begin
Before you start your setup, head over to the FubuMVC website, grab the latest version of the source and compile it. This way you will have the references I am using below.
Project Setup
The first thing you need to do is go setup your project and folder structure. I am not going to detail the process here, because most people have thier own preferences and naming conventions but for my sampl I will be using the following folder structure:
- FubuSample
- lib
- src
- FubuSample.Core
- FubuSample.Web
- FubuSample.Tests
- FubuSample.sln
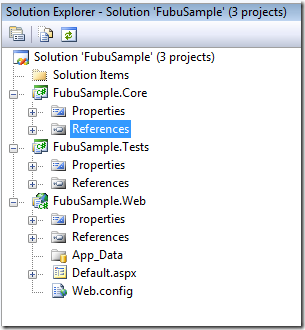
You may have noticed above that I am using three different projects: FubuSample.Core (class library), FubuSample.Web (Web Application) and FubuSample.Tests (class library). Setup these projects and we will move on, mine look like this:
Got it, great. Next thing I am going to do is add references required for FubuMVC to work. I added the following references to my projects:
-
- FubuSample.Core
- FubuMVC.Core
- FubuMVC.Container.StructureMap
- StructureMap
- Microsoft.Practices.ServiceLocation
- FubuSample.Web
- FubuSample.Core
- FubuMVC.Core
- FubuMVC.Container.StructureMap
- StructureMap
- Microsoft.Practices.ServiceLocation
- FubuSample.Tests
- FubuSample.Core
- FubuSample.Web
- FubuMVC.Core
- FubuMVC.Container.StructureMap
- NUnit.Framework
- Rhino.Mocks
- StructureMap
- FubuSample.Core
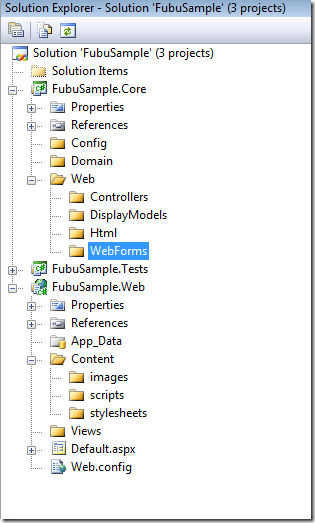
Once all the references are are in your 3 projects, you are almost ready to get going. The next thing to do is to setup a basic folder structure inside your projects. In the web project I added a Views folder and a Content folder; under the content folder I added seperate folders for images, scripts and stylesheets. Moving on to the Core project I added top level folders for? Config, Domain, and Web. Under the Web folder I also added folders named Controllers, DisplayModels, Html, and WebForms. My folder structure now looks like this for my projects:
I should also mention that the folder structure / layout I am using here, is following the Default conventions for FubuMVC, this can be customized to suit your needs however, but that is another post.
Next up, setting up the Bootstrapper, Global.asax and Web.config for FubuMVC


Ryan,
This is great you’re doing this. And it’s really good how you’re doing it from the ground up, I really like it. Keep up the good work!
[Crossposted to the FubuMVC mailing list]
-Chad
Hi Ryan,
Very good and easy to follow!
-Mark
Just downloaded FUBU after seeing this and going to have a play today (And follow the other two posts).. Keep it up! Thanks